- Comme précédemment, commencez par créer encore une nouvelle Activity Compose et faites d'elle la "main" dans le Manifest.
- Refaites également un Scaffold avec un bouton dans une
TopAppBarcontenant un bouton qui retourne àComposeActivity, un composant principalMyApp(), etc
- Dans un 1er temps, vous allez de voir afficher une liste d'éléments depuis une API
- Commencez par tester votre API (avec
curlpar exemple) - Vous pouvez récupérer quasiment toute la logique dans
Api: Copiez collez le fichier et renommez selon votre Api (ex: FacebookApi) - Dans la plupart des cas vous aurez juste à changer la
baseUrl()et leTOKEN - Si la méthode d'authentification est différente je pourrai vous aider à adapter
- Créez une navigation avec
NavDisplay - Créez un nouvel écran de détails
- Dans celui ci, affichez des informations plus complètes sur vos éléments
- Faites en sorte de naviguer dans ce nouvel écran en cliquant sur un item dans la liste, en vous inspirant de ceci (en cas de conflit de nommage avec les écrans précédents, renommez les comme vous le souhaitez):
@Serializable
data object ListNavScreen : NavKey
@Serializable
data class DetailNavScreen(val id: String) : NavKey
Faire en sorte d'afficher des images en utilisant Coil, dans la liste et/ou dans le détail si possible.
Si ça ne colle pas du tout à votre projet, ajoutez en au moins quelques unes pour habiller votre interface.
Si votre projet le permet, ajoutez un parcours de login à votre app pour remplacer le TOKEN en dur dans le code si c'est possible (ou autre méthode d'authentification)
Respectez une architecture minimale:
- Écrans Compose: affichage seulement
- ViewModels: map les données en états à afficher et remonte les events
- Repository: requête les webservice et/ou bases de données et map les données
Implémentez de l'injection de dépendances avec Koin
Implémentez des tests unitaires:
Selon votre projet, vous pourriez avoir besoin d'accéder à certaines ressources nécessitant des permissions, notamment des "Runtime Permission"
Selon votre projet (si l'API permet seulement de GET par exemple), aidez vous de la documentation pour choisir une solution de stockage de données locale (DataStore, Room, etc) adaptée.
Selon votre projet, aidez vous de la documentation pour choisir une solution de travail en arrière-plan. Par exemple pour envoyer des notifications, des rappels avec une alarme, télécharger des données, etc
Gérer l'accessibilité (via TalkBack)
Pour toute autre sujets, voyez avec moi !
- TP1: liste en RecyclerView - ajout, suppression, édition, etc / 3
- TP2: liste en Jetpack Compose - ajout, suppression, édition, etc / 3
- TP3: connexion à une API distante, afficher user, ViewModel, etc / 2
- TP4: projet perso complet / 6
- Qualité globale du code et architecture / 3
- UI correcte: un minimum "joli" / 1
- UX correcte: utilisable, navigation facile / 2
- bonus si vous allez au bout de chaque TP / ?
- malus si je dois demander un accès / -1
- malus si le projet n'est pas bien commité / -1
- malus si je dois bricoler pour que ça marche / -1
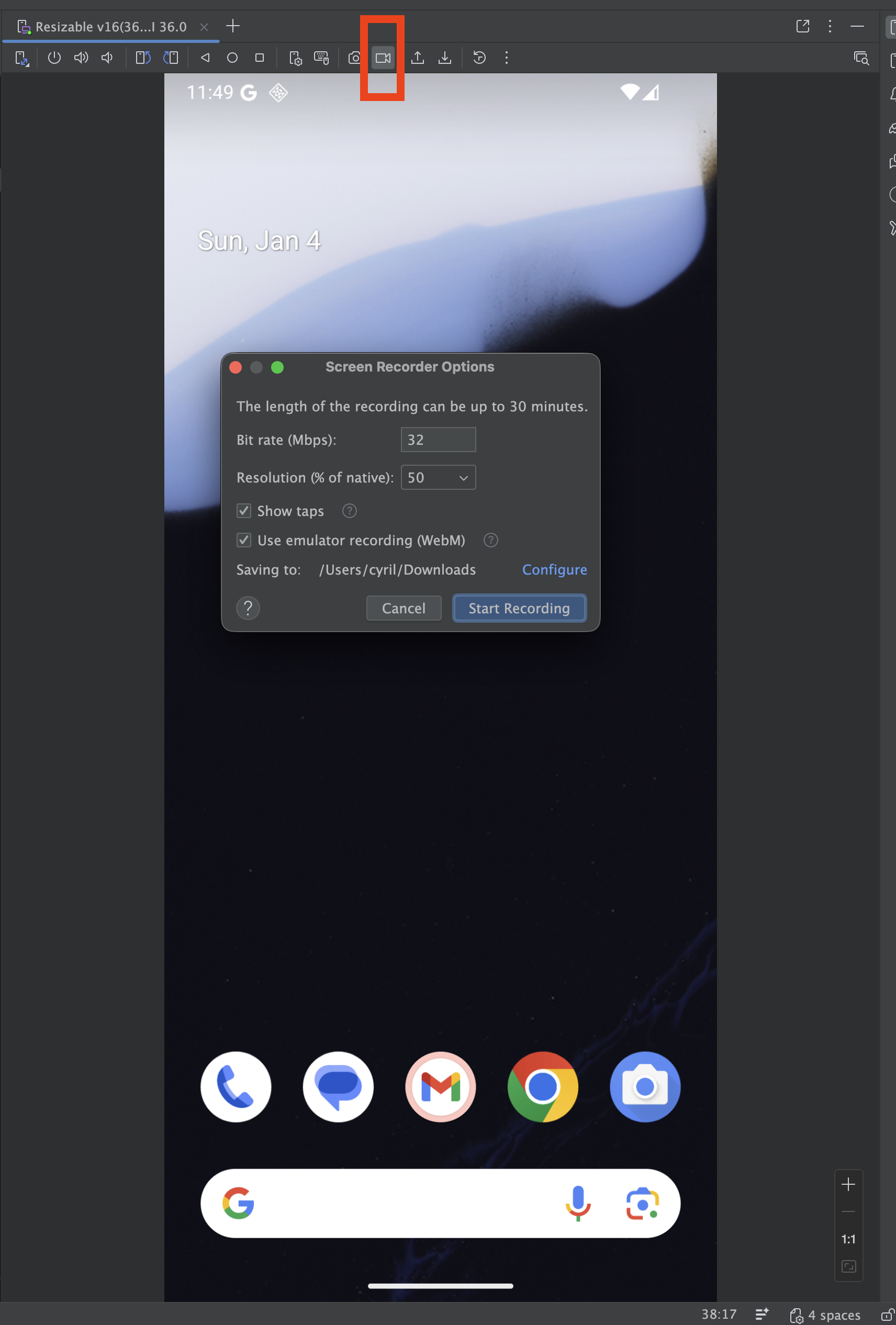
Pas de soutenance mais une capture video de présentation rapide de chacune de vos fonctionnalités en quelques minutes à mettre sur le repo git.
Vous pouvez utiliser l'outil de capture d'android studio pour ça: